This story will take you through arculus’ journey towards remodelling UX/UI design in industrial automation. Discover how the company is revamping its software ecosystem by continuously improving on traditional approaches in the field. The article highlights the adoption of modern technology and UX/UI design methodologies to enhance the user experience and prioritise user safety.
The Human Face Behind The Interface
The arculus software ecosystem is a complex solution that includes a fleet manager and a warehouse administration system. It serves as a single controlling interface for a fleet of Autonomous Mobile Robots running at any production facility. Such a versatile and intricate product requires delicate frontend work to ensure the user can take advantage of all its possibilities.
That’s where Axel Jäger comes in. Since January 2020, he has been responsible for leading the UX and UI teams at arculus. “I’m a developer at heart, but usually, I only spend half of my time coding. The other half I use for discussing ideas and helping the team solve problems”, he explains. But the passion for programming is not the only thing that binds him to his work:
“I have a lot of technology here at home because I enjoy it. It doesn’t feel like work research, which it is, because it’s also part of my hobby. So I’m always getting my hands on the latest tech gadgets, like 3D printers, VR glasses or smartphones. And that allows me to keep up with the current trends in UX.”
Axel Jäger (Teamlead Frontend Development)
All the tech research and team coordination pays off: Axel has been at the forefront of revamping the arculus software, from an obsolete desktop client system to a web-based fluid application in just three years. Here is an overview of his little UI/UX revolution.

UX, UI and the mother of all questions
The first step to understanding Axel’s role within the software team is answering the most basic of questions: what are UX and UI designs? The Adobe definition claims, “User Experience (UX) design is the process of creating products (digital or physical) that are practical and usable.” And the User Interface “is an integral aspect of user experience (UX) that consists of two major parts: visual design, which conveys the look and feel of a product; and interaction design, which is the functional and logical organisation of elements.”
For the arculus software, a well-designed user interface and experience go beyond making the product enjoyable to use: it’s also a matter of ensuring material flow. “We are talking about a system that manages the stream of goods in a warehouse or production facility. So, if the user does something wrong, there is a real chance of major economic losses due to standstills”, explains Axel. “That’s why we need to offer a program that ensures the user can feel safe and confident when performing any actions”.
Modern UX design for an old-school industry
The concern with the correct flow of goods is not the only thing that makes working on the arculus software’s front end peculiar. Axel describes it: “Most modern UX is driven by consumer products, with cutting-edge interface designs. But arculus is in the industrial automation field, which tends to be quite conservative. And that’s evidenced by dated software solutions still in use today.”
But that’s about to change. With users increasingly accustomed to interacting with straightforward interfaces, training them to use outdated software is turning into a challenge. “We are currently seeing a transition from many players in the market, and we want to put arculus at the forefront of this movement”, explains Axel. “An example is that, although we don’t currently have touchscreen interaction planned, we still choose to incorporate paradigms from touchscreen interfaces, as users are already familiar with them”, he continues.
Another crucial step in modernising the arculus software ecosystem was changing the complete technology stack: from desktop client to web-based. With this change, Axel’s team could finally apply modern UX and UI methodologies to the software.
“Now, with our web-based tech stack, we have a designer who crafts every element of the interface. That gives us a clean-looking and fluid software, with animations and other elements of modern UI design”
Axel Jäger (Teamlead Frontend Development)

Hard work pays off
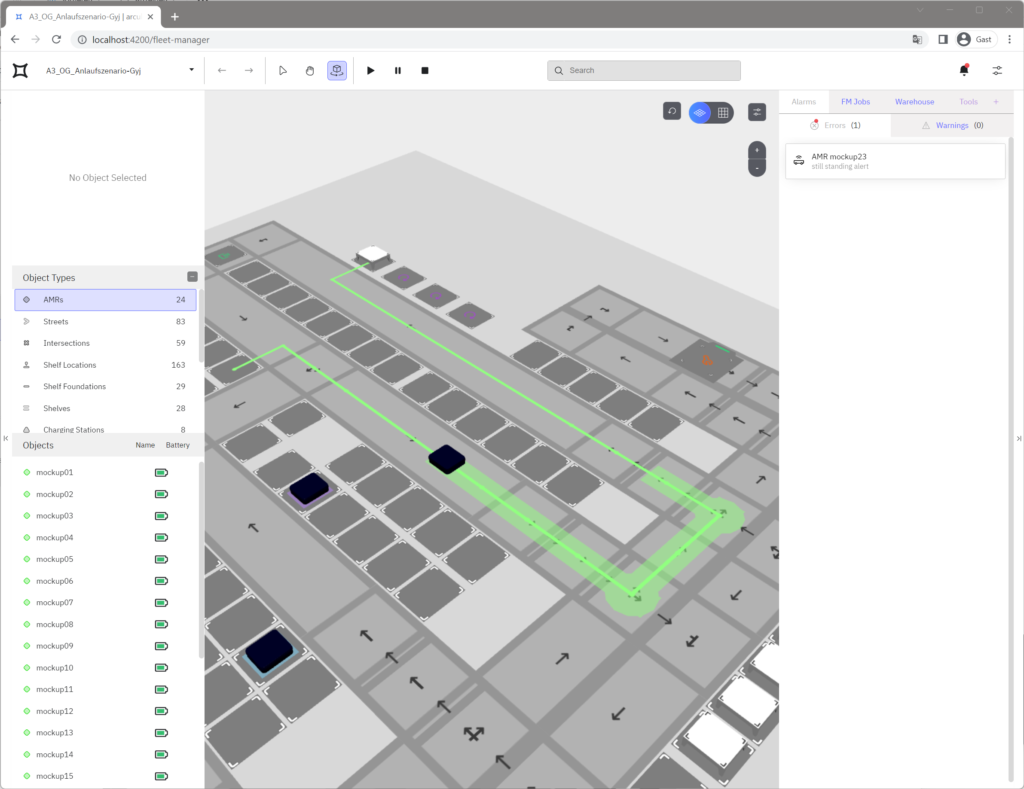
In the new web-based software, users can count on a live 3D representation of the operation. It includes the depiction of all objects that interact with each other, such as vehicles, working stations or charging points. Things that need the operators’ attention are collected from the various subsystems into a common notification panel.
For Axel, a personal favourite feature is a newly-implemented approach for AMR repositioning. “The conventional idea would be to implement a drop-down menu. But we noticed that this would actually create more confusion, because it’s tough to identify each robot only by its number. So what we did was allow the user to pick the desired AMR from the 3D visualization. The system then recognizes exactly which robot the user wants to reposition.”

Upcoming Highlights
Although revamping the arculus software has already come far, innovation is a continuous process. The next significant development planned for the front end involves a common challenge in UX/UI projects: designing for different levels of technical expertise. The current solution is simple: a switch. It allows the user to choose between regular settings and expert settings. But that’s about to change.
“I want the software to be as easy as possible to use, regardless of who is on the other side of the screen. So there should be no differentiation between a standard and an expert user”, explains Axel. To achieve that, the team is currently in the process of challenging the expert functionalities. “We are looking at seldomly used features and asking ourselves why we even need them. Is this something we can eliminate by improving the system?” he continues.

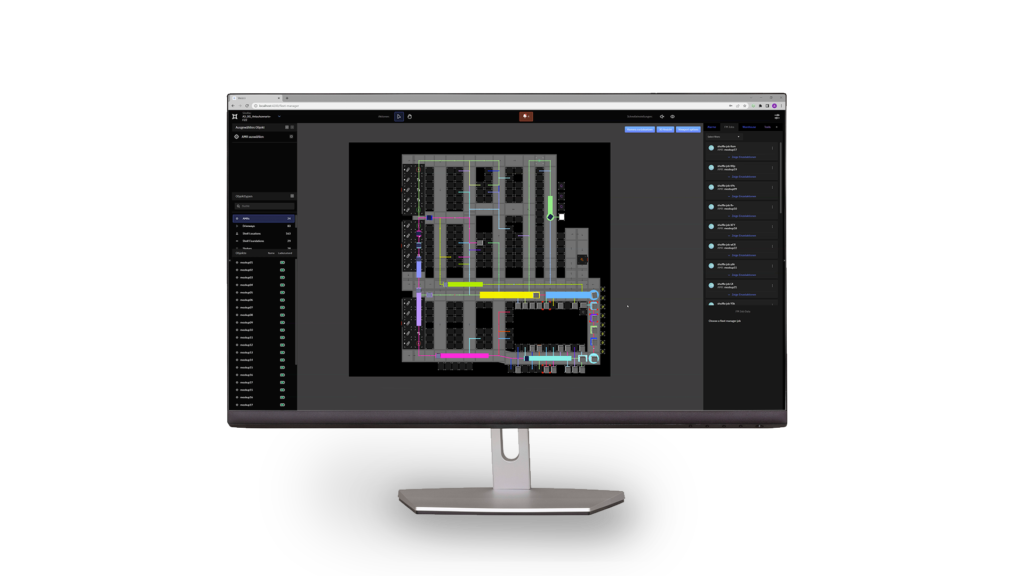
The simplification goal is also at the core of another up-coming milestone: the improvement of Smart Side Editor, the feature used for creating a plant layout. In its current status, the user needs previous experience or technical support to draw new layouts. But Axel wants to change that. “We want to improve the street drawing method, for example so that anyone can use it. It should also be easier to run simulations and determine which layouts work better.” He concludes.
Tying it all together
In conclusion, arculus is successfully leading the charge in the transition from outdated solutions to modern, user-centric software in industrial automation. The transition from a desktop client to a web-based solution has enabled the application of contemporary design principles, leading to a clean, fluid and user-friendly interface. The focus on user safety and experience has resulted in a software ecosystem that enhances productivity and promotes a sense of confidence and comfort in users. With features like live 3D representation and intuitive robot repositioning, we are setting a new tone for UX/UI design in industrial automation.
“Good software should be ergonomic. Meaning: efficient, comfortable, and easy to use. That’s how it enables better performance and keeps the user in control”
Axel Jäger (Teamlead Frontend Development)